Maaf sebab baru ini update tutorial ini. Lama juga reader minta tapi baru nak updatekan..
Kadang-kadang blog archive ni panjang sangat sebab macam-macam entry kita update. So mungkin nampak menyemak je kan. Nak rapi dan tersusun kemas macam blog aku? hahaha perasan betol la..
Okeh, aku akan ajarkan cara macam mana nak buat scroll box macam blog hamster aku ini :
 |
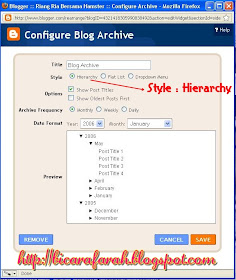
| Click gambar untuk besar. |
Sign in blogger > Design > Page Elements > Add a Gadgets > Blog ArchivePastikan setting korang macam gambar di bawah eh.. ( kalau dah already add sila tukar setting seperti gambar di bawah )
 |
| Kalau tak jelas..sila click click this picture! |
1. Sign in Blogspot > Design > Edit Html > Tick Expand Widget Templates
2. Cari code di bawah, Ctrl F sahaja dan paste code di bawah dalam kotak find then enter!
<div id='ArchiveList'>3. Bukan code di atas yang kita nak ubah. Tapi korang akan jumpa code
<div class='widget-content'>
sebelum/di atas code <div id='ArchiveList'> yang korang cari tadi. Contoh gambar :
4. Replacekan code
<div class='widget-content'>dengan code ini :
<div class='widget-content' style='overflow:auto; height:200px'>
5. Kalau nak lagi panjang saiz scroll box korang tu korang cuma tukar 200px dengan saiz yang korang suka.
6. Save dan tengok hasilnya.
p/s : Kalau jadi atau tak jadi silalah komen yerrr!


jadi!! thankz yer for this tutorial :)
ReplyDeletejadi!! thanks ea! :)
ReplyDeletekalo nk pnjgkn skit scroll box 2 mcm mne??
ReplyDeletesis nk tny.. ad x tutorial nak buat mcm peti ais sis tu? comey lah
ReplyDelete@farisya!!!!
ReplyDeleteubah yang 200px kepada kepanjangan y diingini.. done!
@pyqa
ReplyDeletesila ke tutorial ini :
http://bicarafarah.blogspot.com/2011/02/tutorial-45-automatic-recent-post-dan.html
tengs sis.. lub u :) hehe
ReplyDeleteArigato! Jadi ^^
ReplyDeletethanks miss farah <3
ReplyDeletesis tk bley pown
ReplyDeleteall of ur tutorials helped me a lot to renovate my blog...tq farah... pasni cari cni jela...hehe
ReplyDeletethank you dear!
ReplyDeleteThankyouu Cik Farah , tutorial awak sgt best! senang &cepat :DD
ReplyDeletethanx bnyk2 ea..akak farah (^...^)
ReplyDeletetak berjaya lah sob sob
ReplyDeletetak berjaya pon
ReplyDelete@farisya!!!!thankz dear..itah punye da jadi..muah! syg awk..hak3!
ReplyDeletewah jadii :) tengs ! tuto yang nie lagi snang ^^
ReplyDeleteTerima Kasih Kak Farah..
ReplyDeletedah lame saye carik xpi x jumpe..
nasib baik dpt..
Thumbs Up for Your Tutorial!
Kak Farahh , jadi lahh :) Terima kasih yea, tapi ken. Macam mana ehh, nak buat ada background belakang die tuh?
ReplyDeleteHehehe~
jadi !! hehe..comel giler~ thanks ye :D
ReplyDeletesaia suka smua ttrial yg cik farah buat.. saia dh cbe... bahagia rsnya tgok blog sndri nie.. thanks yah ! <3...
ReplyDeleteaaaa..thank u banget!!!
ReplyDeletedah menjadi!
sangat senang dan saya sangat faham!!
jadi laa kak farah somel - tenkiu ;)
ReplyDeletesys , xbley pon :(
ReplyDeleteAssalamualikum.
ReplyDeleteTerima kasih byk2 ! Dah jadi <3
assalamualaikum..
ReplyDeletemekaseh awak! banyak saya dapat input dari sini.
moge Allah sentiasa merahmati awak.=)
jd...tengs 4 dis tuto...:)
ReplyDeletejadi,thanks :)
ReplyDeletethanks for the tutorial....=)
ReplyDeletesis knapa sy punya xjmpa erk? dh byk kali sy try tuto niy tpi xder yg mnjdi
ReplyDeletehye sis , knapa sy punya x jmpa dia punya code erk? dh byk kali sy try tutorial mcm niy xder 1 pun yg blh.. help me pliszz
ReplyDeletesis knapa sy x jmpa dia punya code ?? dh byk kali sy try tutorial mcm niy tpi 1 pun x mnjd, plisz help me :(
ReplyDeleteTime kasih byk2 dik Farah..bestnyer belajar ngan adik..mudah & senang..
ReplyDeletetenkiu kaka farah... dah jdik... :)
ReplyDeleteGracias!^_^
ReplyDeleteThanks ;)
ReplyDeletejadi...
ReplyDeletebtw,tenkz =)
Jadi lah :) Blog tutotial akak byk tlong saya :)
ReplyDeleteThank you, almost all your tutorial works! Link me back :) http://princessnuha.blogspot.com
ReplyDeletejadi,thanks a lot! :)
ReplyDeletethanks so much.. blog cik nurfarah mudah tuk faham n applied it! :)
ReplyDeletethanks . tutorial baguss sangat :) semua menjadii .
ReplyDeletedah jadi.....
ReplyDeletesis sy x jmpe pon expand widget template tuh.. hurmm :(
ReplyDeleteSaya punya tak jadi lah! Saya tak jumpa pun Expand Widget Templates..Kenapa ye?
ReplyDelete@eQuRlzmacm mana nak crik kod tu
ReplyDeletecmne nak crik kod tu..x paham laa
ReplyDeletethanks kak.. dah menjadi
ReplyDeleteassalamualaikum.,
ReplyDeletecik farah teriamkasih banyak atas tutor blog nya...
saya dari indonesia, salam kenal ya cik...
sangat bermanfaat sekali tutorial blog nya....
sudah banyak tutorial cik farah yang saya coba gunakan, ternyata berhasil semua,,,,,
terimakasih....
lain waktu boleh dong berkunjung di blog saya ya cik....
vap-arisatanizaki.blogspot.com
salam... saya tak jumpa la code tu sis....
ReplyDeleteyeay!!! jadilah....suka nya!!! time kasih cik Nurfarah cumel....
ReplyDeleteSaya pun tak jumpa :(
ReplyDeleteTak jumpa pun
ReplyDeleteJadi!! thanks babe.
ReplyDelete